壹、工作內容
一、工作詳述
我在日月光是屬於IT部門裡面的Central OA組,主要的工作是負責開發Ap系統。藉由正職和user開會
討論,將user需要的功能和表單介面都談好,寫成spec檔,再回來把整個流程講述給我們聽,我們再
照著spec檔的內容去完成整個系統,要在規定的期限內寫好、並且交由正職去做測試,確定沒有問題之
後,才能交出去給user測試。寫一支Ap需要做的事情很多,我們主要是利用MVC架構來開發Ap。開發每支Ap所需做的主要就是:
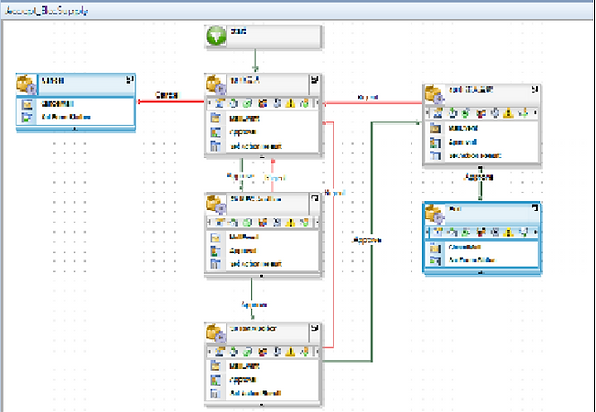
(1) 拉 flow:
flow會影響整個流程的運作,所以要先了解並排出關卡流程,像是關卡是否需要簽核、表單會呈現的
按鈕、在指定的關卡上表單的狀態會是什麼,在哪個關卡會需要發送mail通知、會通知哪個簽核等。

(2) 創建資料庫:
用來存取表單、參數的內容,我們將每份表單和子表單的欄位都加入到創建的資料庫,有了這些資料
庫,程式在執行時可以根據表單的欄位,去對應到我們在資料庫加入的欄位名稱,將欄位內容存入到資
料庫裡。程式也可以去抓取資料庫裡存取的資料,在程式裡進行核對,看資料是否錯誤或是有重複,也
可以藉由抓出資料庫裡面的資料,來呈現在表單、portal這些UI的介面上。

(3) 參數設定 :
如果表單欄位需要放入參數資料,則需要在參數設定加入資料,若參數資料量過大,則需要另外
寫程式,做成一個portal頁可以將資料用檔案的方式上傳、存入。

(4) 寫前端 UI :
利用 html 、css和JavaScript來做系統的UI介面。a.做出表單、b.彈跳視窗等網頁的UI介面 ,還有
像是顯示出來的按鈕控建、圖片這些也會用到。
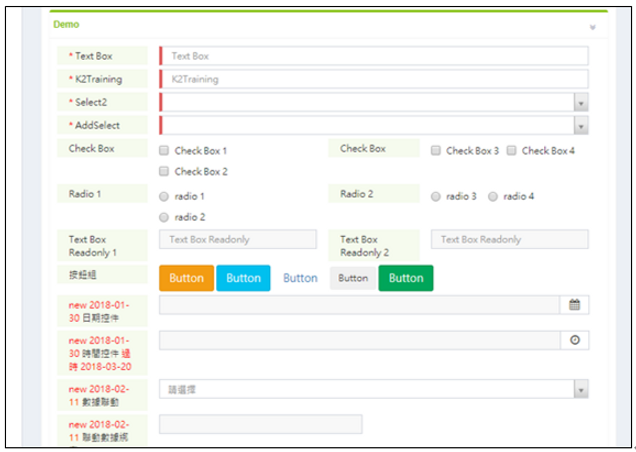
(a)表單的UI介面

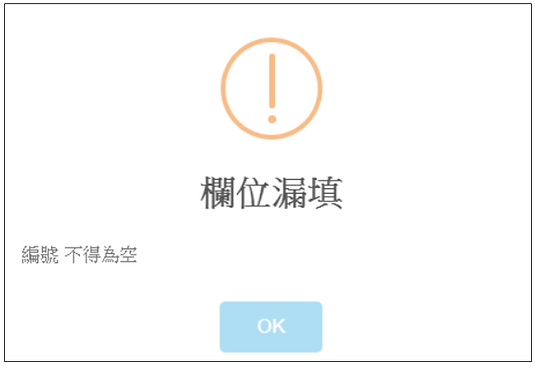
(b)必填欄位為空時,會跳出視窗提醒

(5) 後端程式:
利用javascript 和html做介面外,用MVA和 c# 來撰寫整個系統的後端運作。像是程式經由排程去讀取檔案、表單資料,創建到資料庫裡,也會從資料庫撈出資料,作各種判斷比對查看資料是否有重複,將資料匯出...等等多項功能。
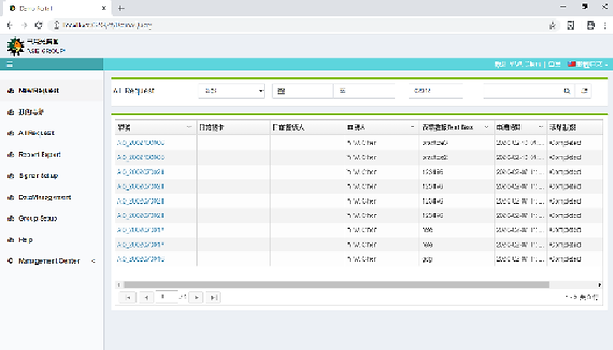
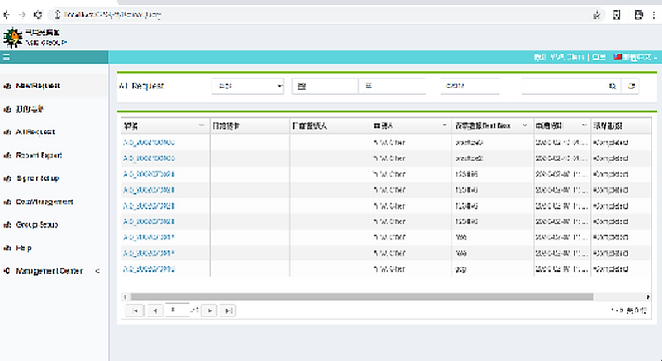
(a) Portal 的 Request 頁 ,當表單資料成功存入資料庫後,程式會到資料庫裡撈資料,將每筆資料顯示在Request頁上,上排 有放搜尋的控鍵,可以藉由輸入關鍵字,找出需要的該筆表單。


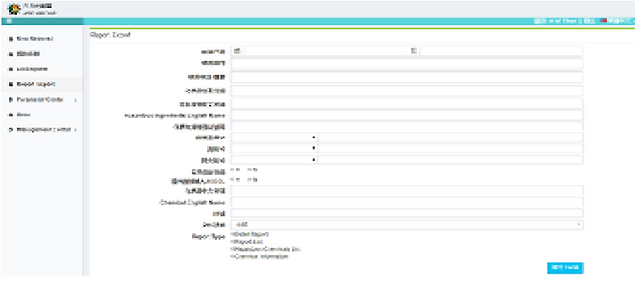
(b)Portal 的 Report頁 ,根據上面設定的條件,程式會去做判斷,並將資料庫裡相對應的
表單,匯出成excel或csv檔。



二、實習期間完成的進度
目前已完成了三支系統。

貳、學習
一、 技術層面
(1) k2 拉 Flow
在run整個系統時,會根據寫好的flow去執行整個流程,如果沒有寫完整的話,就會發生跑出來
的不是自己要的流程或是有錯誤,所以在接到新的專案的時候,通常第一步就是先拉好flow,確
定沒有問題再佈上去,除了讓自己更了解整個運作流程,在之後寫好程式run 起來的時候也不會
發生流程有問題的情形。
(2) MVC 架構
· · M是Model,封裝了應用程式中資料的存取且提供可重複使用的函式庫,像是資料庫存取抽象
化、郵件的傳送、資料的驗證...等。
· V是View ,是用來呈現從Model取得的資料與蒐集使用者互動資料的網頁,寫View需要用到
的技術有HTML、CSS、JavaScript 。
· C是Controller,蒐集使用者在View元件裡面所輸入的資料,並決定由哪一支程式去進行資料
的處理。
在開發系統時,需要寫很多的程式,前端、後端甚至還需要連接資料庫,如果全部都寫在一
起,除了龐大又雜亂之外,也大大降低了可讀性,所以將這些區分成三塊,介面View、函式庫
Model和讓程式進行資料處理的Controller。
(3) Debug 下中斷點技巧
開發系統的過程需要做很多事,也很複雜,不可能寫出來就是完整、沒有錯誤的,所以在寫
的過程中, 常常會遇到問題,而且程式通常都很長,如果要從裡面找錯誤,直接看根本看不出
來,所以必須要下中斷點找錯,但中斷點也不是下越多越好。
一開始不是很熟悉的時候就會下很多,所以在找錯的時候就會很花時間,現在比較熟悉就會知
道,應該先下在抓資料或是連接Controller的地方,因為常常會錯在這些地方,也可以從錯誤訊
息,去一層一層地看有沒有抓到資料,或是哪個地方沒有跑進去,藉由下中斷點我可以清楚且
較有思路的去找出錯誤。
二、 非技術層面
(1) 筆記紀錄
從一開始進公司上課,就有很多之前沒接觸過的技術,再加上開始寫表單,一次比一次複
雜,難度也不斷的增加,面對龐大的資料量和新的問題,是不可能完全記在腦中的。而我在
學校上課時也有隨時記筆記的習慣,只是之前都是用先截圖,再加筆記上去。
但在上班之後,我學到了用onenote來做筆記,可以分類成不同的的筆記本,每個筆記本
也可以新增很多的節,把每個專案分成一個筆記本,新學到的語法、專案的基本環境操作步
驟和要注意的地方都記錄起來。在寫專案的當下,一定是記憶猶新的,但是在寫了很多專案
後,要再回顧之前的做修改的話,就未必會記得當初的想法是什麼,所以隨時把新的、不熟
的東西記起來,之後再遇到就可以參考之前的筆記,也不會一直重複問一樣的問題。
(2) 安排進度
在接到一個新專案之後,會給一個deadline,必須在這個時限內做好整個系統,並且佈上qas再請正職測試,確定沒問題之後,才會將這個系統交給user去做測試。通常已經和user說好的deadline是不能延長的,所以要自己安排好每天或是每周必須完成的進度,還有紀錄哪些部分已經完成了,好去安排下周的新進度,這樣也能讓自己在期限內完成,甚至提早交件給user。
(3) 溝通技巧
我們實習生接到的專案,都是透過正職和user開會溝通,將user需要做出的介面、功能寫成spec檔,再來和我們解釋流程,並照著spec檔去作出系統表單。
因為不是直接和user溝通,所以可能會有些地方不是很清楚,這時候就需要去詢問正職,就算是在spec上已經擬定好的介面,也有可能和user想顯示的方式有所出入,如果照著自己的想法去做,最後正職測試時,有可能會想改成別的方式,所以遇到類似的問題,一定要好好地問清楚,不然等測試之後再花時間去做修改,會蠻浪費時間的,也會延後自己的進度。
參、自我評估和心得感想
一開始進公司對環境很陌生,也太不了解工作內容。在教育訓練開始的時候,因為是和別的部門的人一起上課,所以我對於自己在實際操作還有練習上很多問題,而感到不知所措,有點跟不上大家,讓我感到有點自悲,也不知道自己能不能勝任這份工作。
正式拿到第一份專案後,我根據在課程作的筆記,將資料庫做連接,並且慢慢的將表單UI的樣子呈現出來,感覺到自己有把上課上到的學起來,也慢慢找回了自信,最後也成功完成了第一份專案。雖然在寫的過程中,難免會遇到自己不會的,而花很多的心力在寫一個地方,但是儘管如此,我也不會因此而喪氣,反而因為學到了新的語法而感到開心。
能夠進日月光實習真的很幸運,在這裡我可以學到很多寫程式、做專案的技巧,從一開始不太了解,到現在能大致聽懂user的需求,加上主管同事人都很好,雖然他們都很忙,但是在我有問題時,都會停下手邊的工作,很有耐心地教我。
很慶幸自己選擇了校外實習,在大三前我對於未來很迷茫,甚至不知道自己能做什麼,即便認真的讀書拚名次,也不知道在職場上是否真的用的到我所學到的技術。開始實習之後,我對於工作更加了解,也比別人先步入了職場學習,在我很多朋友到現在還沒有目標,對於未來還是未知時,我已經有了對未來的目標和方向。
肆、對系上的建議
(1) 面試
系上幫我們找了不少公司,這次甚至有更多的選擇,在第一階段我也很順利的全部通過,但因為系上沒有對面試做太多的說明,因此我並不知道面試當天是要自己去排隊等待的。直到當天聽工作人員憑自己的經驗,說有些公司太久或太多人,有可能面試不到時,我真的很慌,因為有些公司只面試早上,有些突然通知到十一點就要先離開,甚至有公司提早收工跑去威尼斯吃飯一直不回來,工作人員沒有聯絡電話,通知不到人,讓只剩那間沒面試的學生,在外面站著乾等了將近一小時。
我覺得這些都是可以事前先和公司規定或是通知的,希望之後的面試程序上能有所改善,提供學弟妹更良好的面試環境。
(2) 學術
希望兩班的程式課程能統一,並且能學習多一點的程式語言,像是加上java的選修,讓每個人都有學習的機會,尤其java是現在普遍會在業界使用的程式語言,開設相關課程,能讓學弟妹更有程式的基礎,未來的工作如果有涉及到程式設計也會比較好上手。
===========================================================================
壹、暑期工作內容
一、工作詳述
暑期的工作和之前的差不多,也有接觸到新的功能,像是更加複雜的流程、寫列印表單的功能、批次簽核等等,這些都是我在暑期工作中新接觸到的,也增進了我寫程式的能力。
流程:
以往寫的流程都是在簽核時,表單如果被user 拒絕,流程會跑回最初開單者那關,重頭跑簽核流程。
但這次寫的流程變成,拒絕後雖然也會跑回開單者那關,但當送出表單之後,下一關會跑到被user拒絕時的關卡。
所以要另外寫json存取被拒絕的關卡,當開單者重送單時,讓程式判斷並跑到被拒絕的關卡做簽核。
Next Step 就是判斷當重送單之後,接下來會往哪走。

列印功能:
簽核過程中,當按下列印按鈕,會顯示列印的UI。

列印畫面 : 點選列印按鈕,會開啟列印功能

開啟列印功能 :
點擊右上角的列印按鈕,即開啟列印功能。

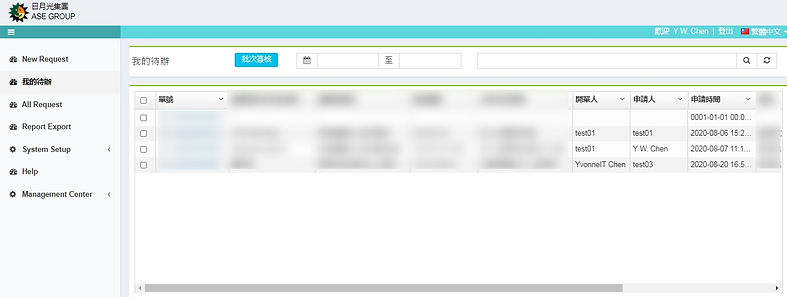
批次簽核功能:
以往簽核都是,開啟表單,點選表單內的簽核紐,一張一張進行簽核。
這次新接觸到批次簽核的功能,讓user在portal頁就可以多張表單同時簽核,加速簽核流程。

開始批次簽核 : 勾選表單,點擊批次簽核,跳出簽核視窗,就可以開始做簽核了。
-redacted.png)
二、暑期實習期間完成的進度
暑期共接到四支系統,已完成三支。

貳、學習心得感想
從進公司到現在也有半年的時間了,一開始真的很多問題,只要是沒寫過得常常都會有錯,時不時就會去問學長姐,但隨著寫的系統越來越多,發生問題也可以自己找出解決辦法,遇到沒寫過的地方,也可以從參考其他人寫的程式中,自己寫出來。當然畢竟歷練不夠,還是會有解決不了的問題需要請教正職、學長姐,但相較於之前,現在問問題的次數很明顯減少了很多,對於自己在這段期間有所成長感到很開心,在之後工作上也要加把勁,希望能像學長姐一樣厲害。
